GRACE MOCCIA
gracemoccia@gmail.com
(832) 623-4352
Recent graduate specializing in UX & Product Design
Skilled in Figma, prototyping, and usability testing, with experience translating psychology and human behavior insights into accessible, user-centered interfaces. Focused on product design roles that combine research-driven design with practical execution, delivering digital products that balance business goals with user needs.
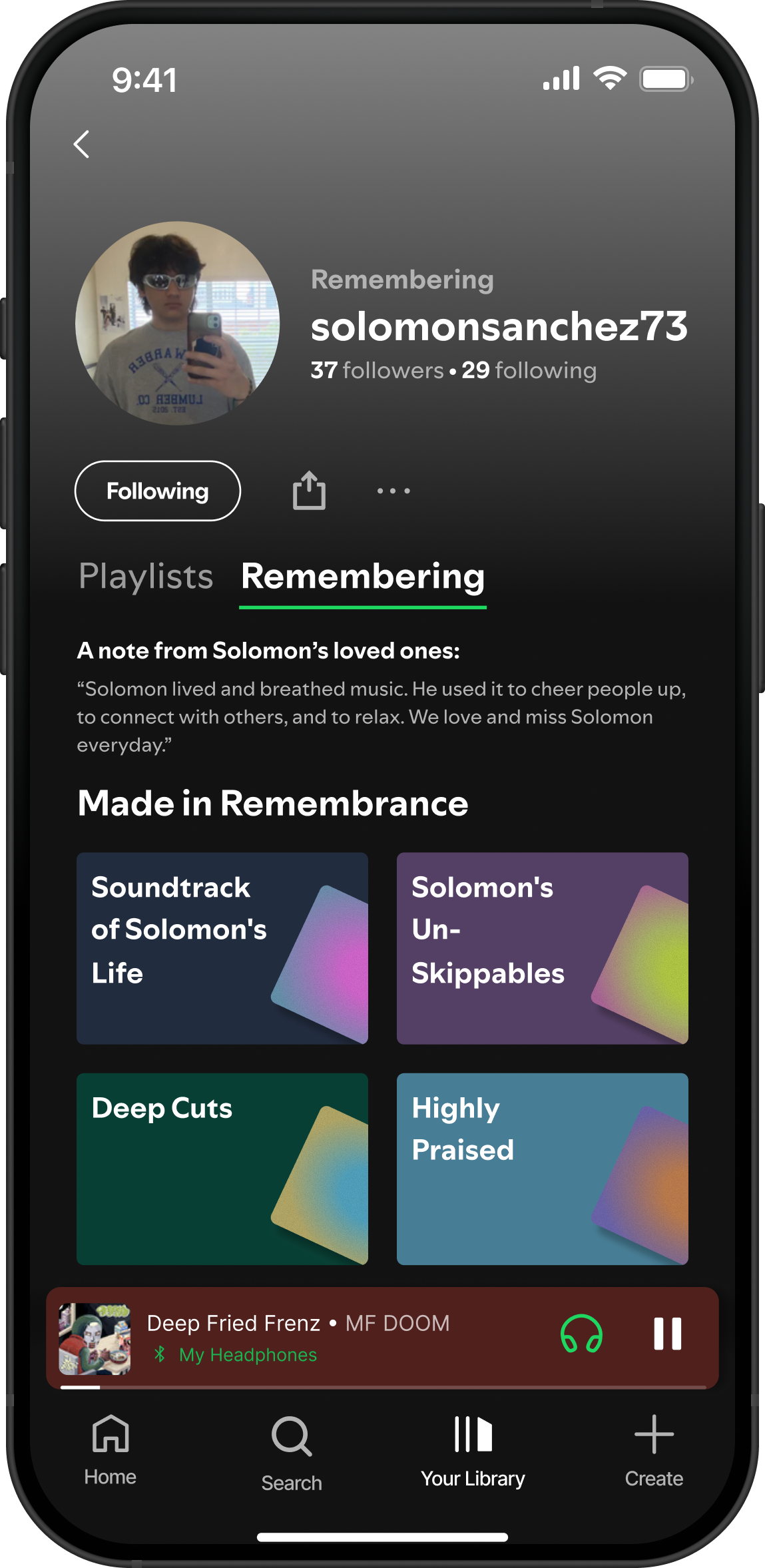
App/ UI Design
Graphic Design
Julie’s Noodles: Menu Re-design
Accessibility Design
Physical Design
iLLFOUND: 3D Product Design Ergonomic Case Studies